|
1
Iniziamo a preparare la
index che Ŕ la pagina
d'entrata del nostro
sito
Crea una cartella che
chiamerai "miosito" nella
cartella miosito crea una
sottocartella che
chiamerai images
in questa cartella
metterai tutto il
materiale che ci serve
per preparare la index e
la
homepage.
2
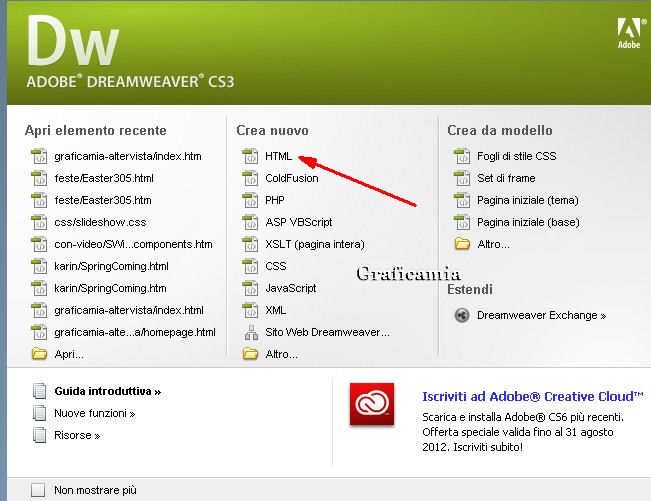
Apri il tuo programma e
clicca su Crea nuovo
HTML

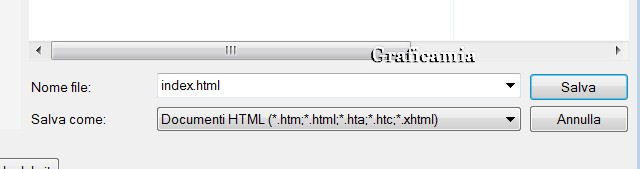
File / Salva con nome
chiamala index e la
salvi nella tua cartella
sito

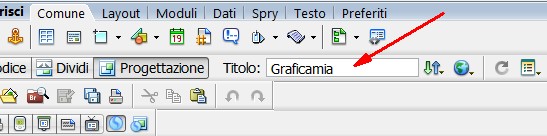
In alto dove vedi la
scritta "Documento senza
titolo" devi nominare la
tua pagina, io metto
sempre il nome del mio
sito in questo caso
Graficamia

3
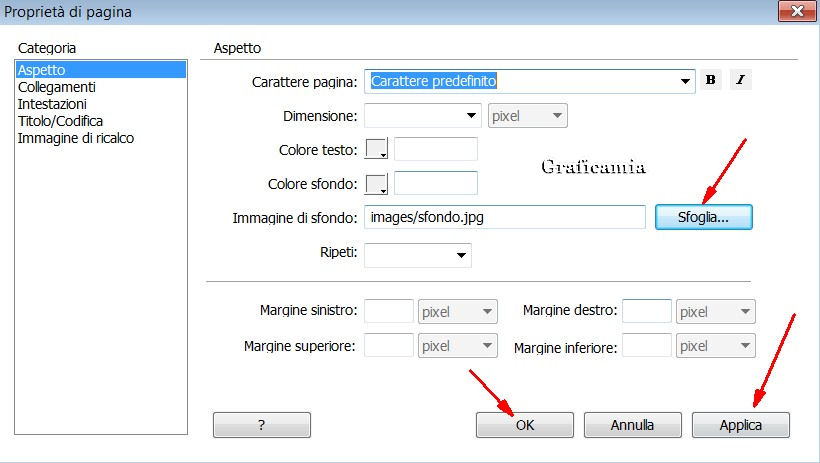
Elabora / ProprietÓ
pagina
nella finestra che si
apre cerca il tuo sfondo
(Nel CS 6 (Aspetto CSS))

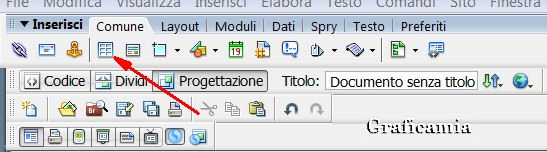
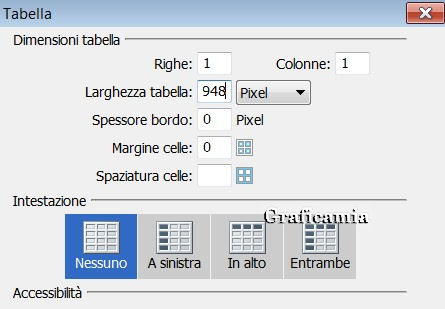
4
Clicca sull'icona
inserisci tabella

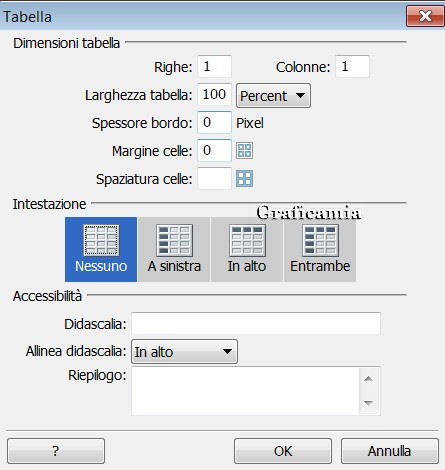
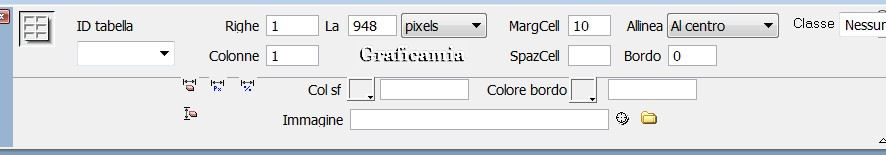
5
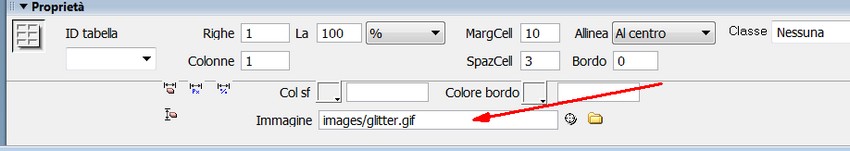
Imposta come vedi

e in proprietÓ sotto
imposta cosi e cerca il
motivo oro

6
Clicca ora all'interno
della tabella oro

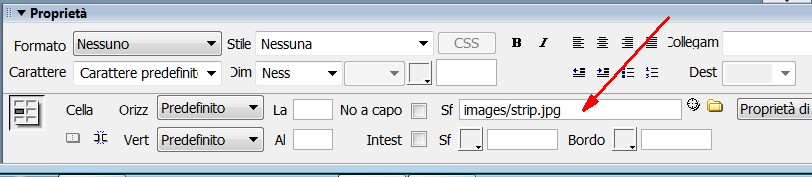
In proprietÓ cerca lo
strip

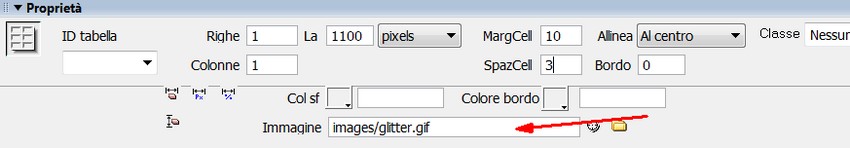
7
Clicca sempre
all'interno della
tabella e inserisci
un'altra tabella

Sotto in proprietÓ
imposta cosi e cerca il
glitter

8
Clicca di nuovo
all'interno della
tabella e sotto in
proprietÓ imposta cosi
cerca lo strip2

9
Clicca nuovamente
all'interno della
tabella e inserisci
un'altra tabella come
prima
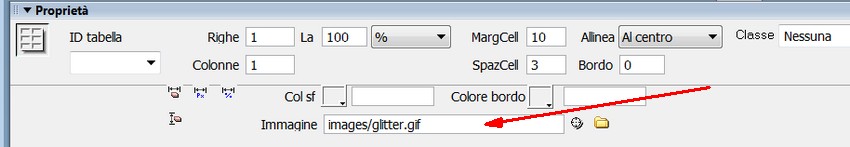
sotto in proprietÓ
imposta cosi e cerca il
glitter

10
Clicca all'interno della
tabella e in proprietÓ
imposta cosi cercando lo
strip

11
Clicca nuovamente
all'interno della
tabella e inserisci
un'altra tabella come
prima
sotto in proprietÓ
imposta cosi e cerca il
glitter

12
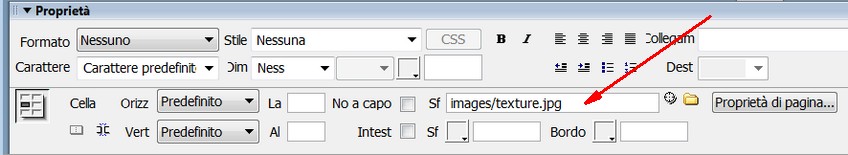
Clicca all'interno della
tabella e in proprietÓ
imposta cosi cercando il
texture

11
La nostra pagina Ŕ fatta
ora dobbiamo inserire
l'immagine centrale
Quindi inserisci una
tabella il metodo Ŕ
sempre lo stesse per
inserire le tabelle per˛
adesso
dobbiamo mettere le
misure della nostra
immagine

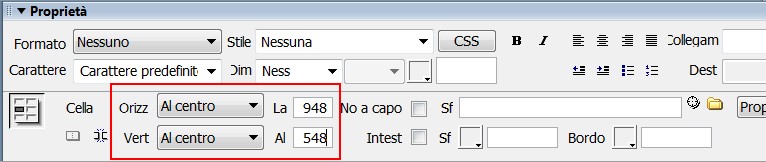
12
In proprietÓ imposta
cosi:

clicca nella tabella e
in proprietÓ allineala
al centro cosi:

13
Vai in alto su Inserisci
/ Immagine e inserisci
la tua tag
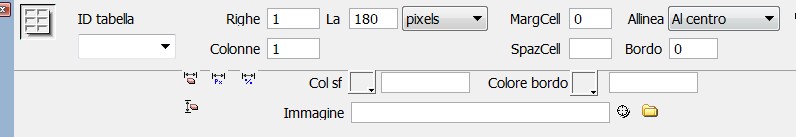
14
Ora esci dalla tabella
dove hai inserito la tua
immagine
posizionati sotto ad
essa e inserisci una
tabella
in proprietÓ tabella
imposta cosi:

15
Clicca nella tabella e
in proprietÓ centrala
Da Inserisci / immagine
inserisci il pulsante
Entra
Vai in alto e clicca su
Salva per salvare il tuo
lavoro
16
La
tua index si presenterÓ
cosi

17
Puoi decidere di
scrivere direttamente la
parola Entra sulla tua
immagine
quindi procedi cosi
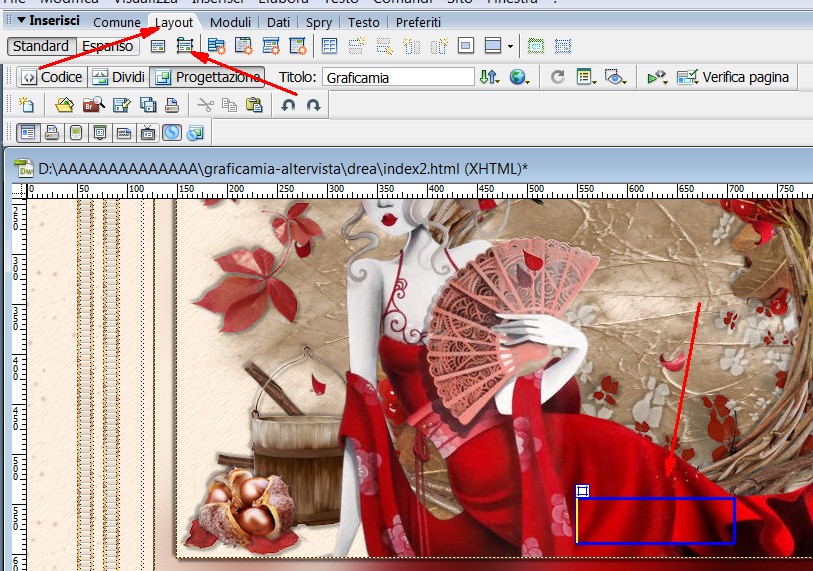
Clicca su Layout poi sul
simbolo "disegna div PA"
e traccia un rettangolo
sull'immagine

18
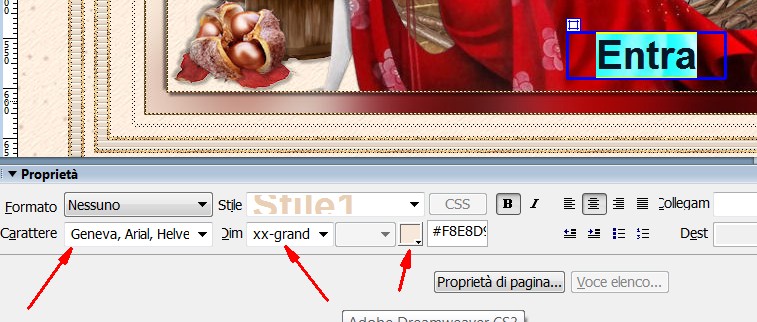
In proprietÓ centra
Ora scrivete all'interno
del rettangolino la
parola "ENTRA"
Seleziona la scritta e
in proprietÓ scegli il
Font - la dimensione e
il colore

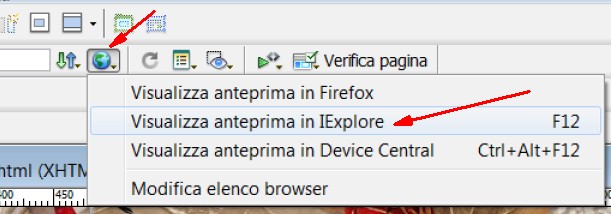
Clicca sul mapamondo per
visualizzare l'anteprima
(scegli il browser che
usi)

vedrai la scritta
spostata

Ritorna in Dream e
posizionandoti sul
quadratino bianco sposta
la scritta
devi provare diverse
volte fino a che sei
soddisfatta
Faremo poi i
collegamenti
ipertestuali per
collegarla alla tua home
Questa Ŕ la tua index

|